JavaScriptin görünməyən tərəfləri. JavaScript nədir? Yazı 1
Salam yoldaşlar, bir neçə aydır proyekt və layihələrin çox olması səbəbindən məqalə və video dərslər çəkə bilmirdim. İşlərin nisbətən azalmasını fürsət bilib yazı yazmaq qərarına gəldimki, ele bu mövzü ilə bağlı növbəti həftə həmdə video dərs olacaq. Mövzunun geniş olduğunu nəzərə alaraq iki məqalədə izah etməyə çalışacağam.
JavaScript (JS) nədir?
Hər birimiz artıq javascriptin proqramlaşdırma dili olduğunu bilirik. Bu yazıda məqsəd javascriptin arxada necə işlədiyidir. Amma ilk öncə bir balaca dili izah etməyə çalışacağam.
Javascript Prototype-Based Object-Oriented (Prototip əsaslı obyekt yönümlü), Multi-Paradigm (çoxparadiqmalı), Dynamic, Single-Threaded (tək iş görə bilən) və Garbage-Collect (zibil qutusu) proqramlaşdırma dilidir. Bu terminlərin her birinə ayrı-ayrı baxacağıq. Amma ondan əvvəl js-in tərfini çıxaraq. Veb səhifələrdə mürəkkəb funksiyaları həyata keçirən proqramlaşdırma dildir. Veb səhifəmizə dinamiklik verir və bir növ əzələ rolunu oynayır. Js - də yazdığımız kodların necə işlədiyini başa düşmək üçün gəlin js-in arxada necə işlədiyinə baxaq.
Javascript Mühərriki (Motoru)
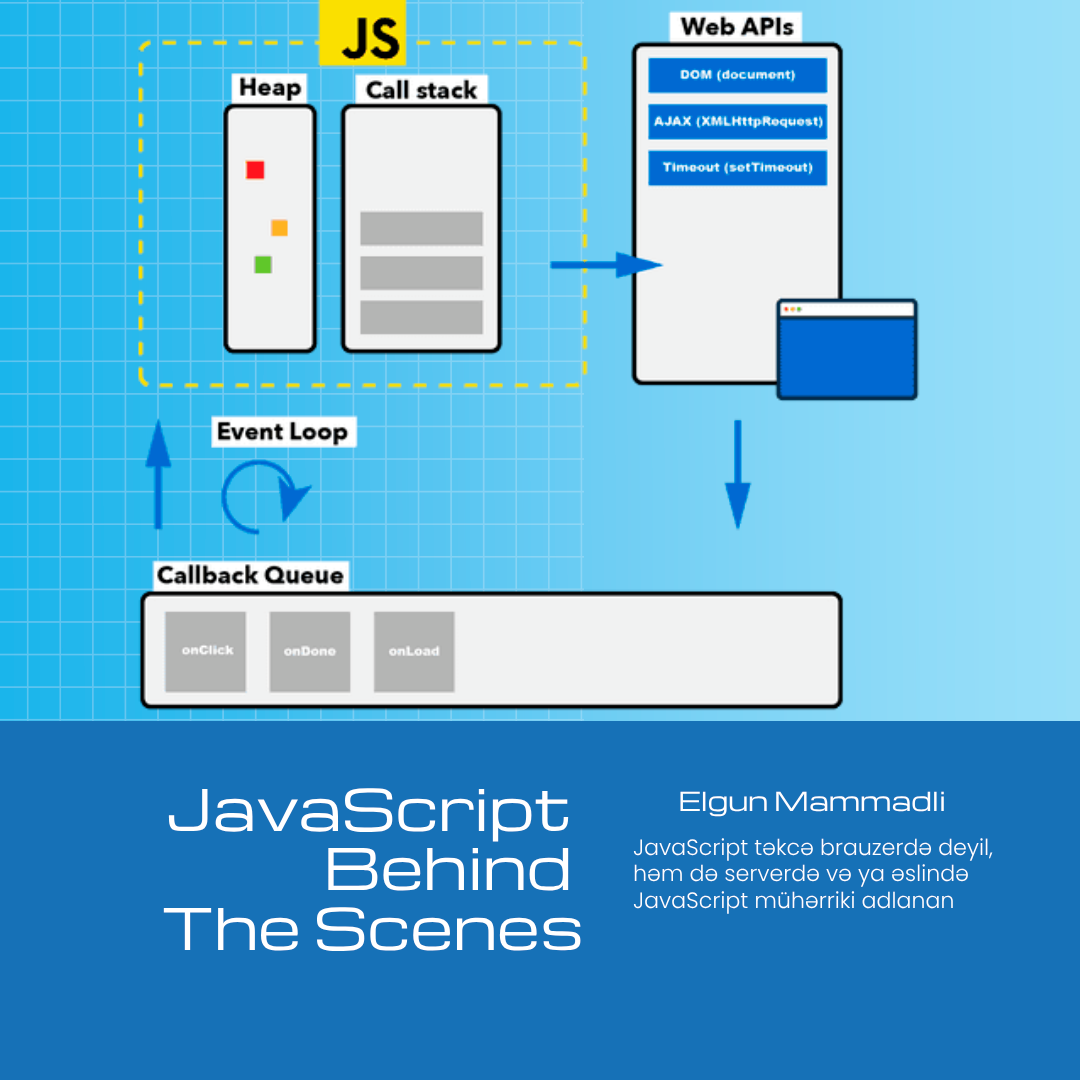
JavaScript təkcə brauzerdə deyil, həm də serverdə və ya əslində JavaScript mühərriki adlanan xüsusi proqramı olan istənilən cihazda icra edilə bilər. Belə nəticə çıxarmaq olar ki, js mühərriki javascript kodunu icra edən proqramdır. O, kodu CPU-nun başa düşə biləcəyi kimi tərtib edir. Hər bir brauzerin öz JavaScript mühərriki var. Ən populyar js mühərrikləri V8 və SpiderMonkey ola bilər.
JavaScript mühərrikində əsas iki komponent var.
- Call Stack
- Heap
Call Stack : birdən çox js funksiyasını izləmək üçün js mühərriki tərəfindən istifadə edilir. Son girən ilk çıxar (LIFO) prinsipi ilə işləyir və kod yazarın bir neçə funksiyanı çağıran skriptdəki mövqeyini izləmək üçün bir mexanizmdir.

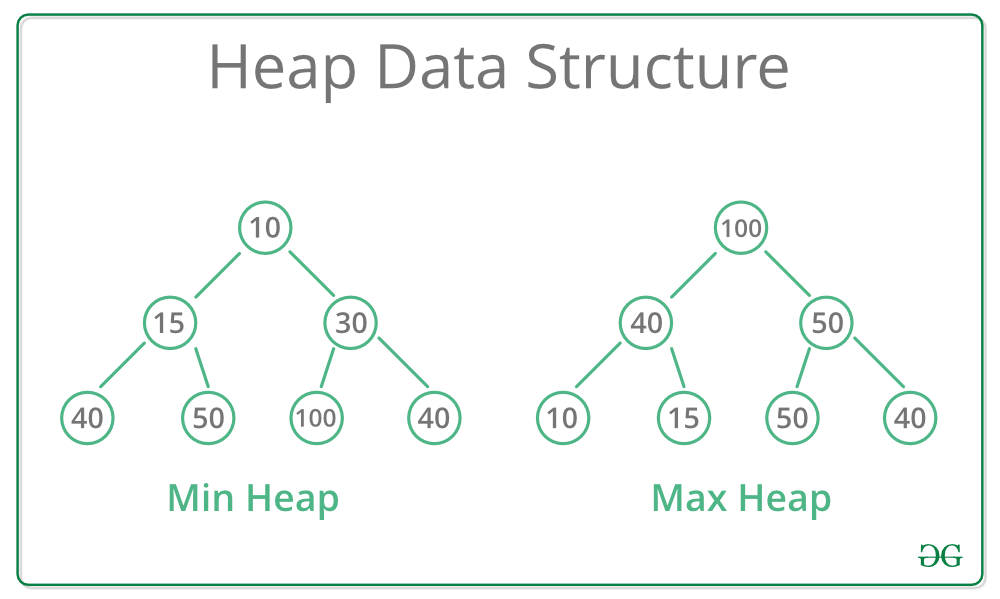
Heap : Tələb olunan bütün obyektləri saxlayan strukturlaşdırılmamış yaddaş bölməsidir.

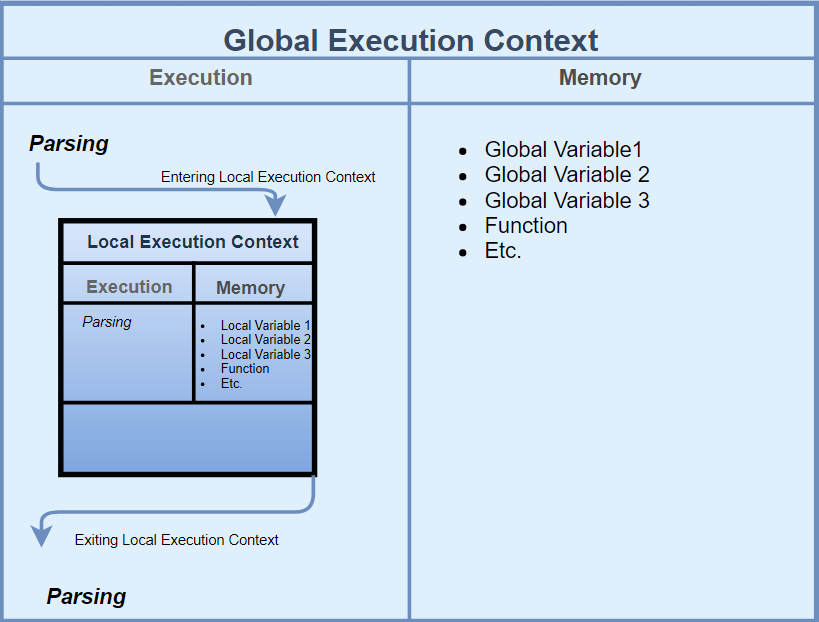
Execution Context (EC)
Javascript kodunun icra olunduğu mühit anlayışıdır. Mühit dedikdə, JavaScript kodunun müəyyən bir zamanda daxil ola biləcəyi dəyişənlərin, obyektlərin və funksiyaların dəyəri nəzərdə tutulur. Cari işləyən kodu ehtiva edir.
Js - də Execution kontekstin 3 növü var.
- Global Execution Context (GEC).
- Functional Execution Context (FEC).
- Eval.
Global Execution Context (GEC) : Javascript kodu ilk dəfə yükləndikdə yaranır. Bütün qlobal kodlar, yəni heç bir funksiya və ya obyektin daxilində olmayan kod GEC - də icra olunur. Hər Javascript faylı üçün yalnız 1 GEC ola bilər. Çünki əvvəldə dediyimiz kimi js Single-Threaded (tək iş görə bilən) bir dil olduğu üçün yalnız bir qlobal mühitə ehtiyac vardır.

Functional Execution Context (FEC): Hər hansı bir funksiya çağırılanda Javascript mühərriki həmin funksiya daxilində kodu -qiymətləndirmək və icra etmək üçün GEC daxilində FEC yaradır. GEC - dən fərqli olaraq birdən çox ola bilər. Funksiya mühitinin (FEC) qlobal mühitdəki (GEC) bütün kodlara çıxışı var.

Eval: Javascriptin icra olunduğu mühitin (EC) içindəki qiymətləndirmə funksiyası.
Execution Context (EC) necə yaranır?
Js EC 2 mərhələdə yaranır.
- Creation Phase
- Execution Phase
Creation Phase : 3 mərhələdə baş verir
- Dəyişən obyektlərin yaranması (let, const, var - Functions - arguments object)
- Scopların yaranması (Scoplar haqqında ayrıca yazı olacaq)
- this açar sözünün təyin edilməsi (ox funksiyaları this açar sözünü qəbul etmir)
Execution Phase: artıq kodun icrasının başlandığı mərhələdir. Bu mərhələdə JS mühərriki Dəyişən Obyekti faktiki dəyərlərlə yeniləyir. Sonra kod analizator tərəfindən təhlil edilir və nəhayət icra olunur.
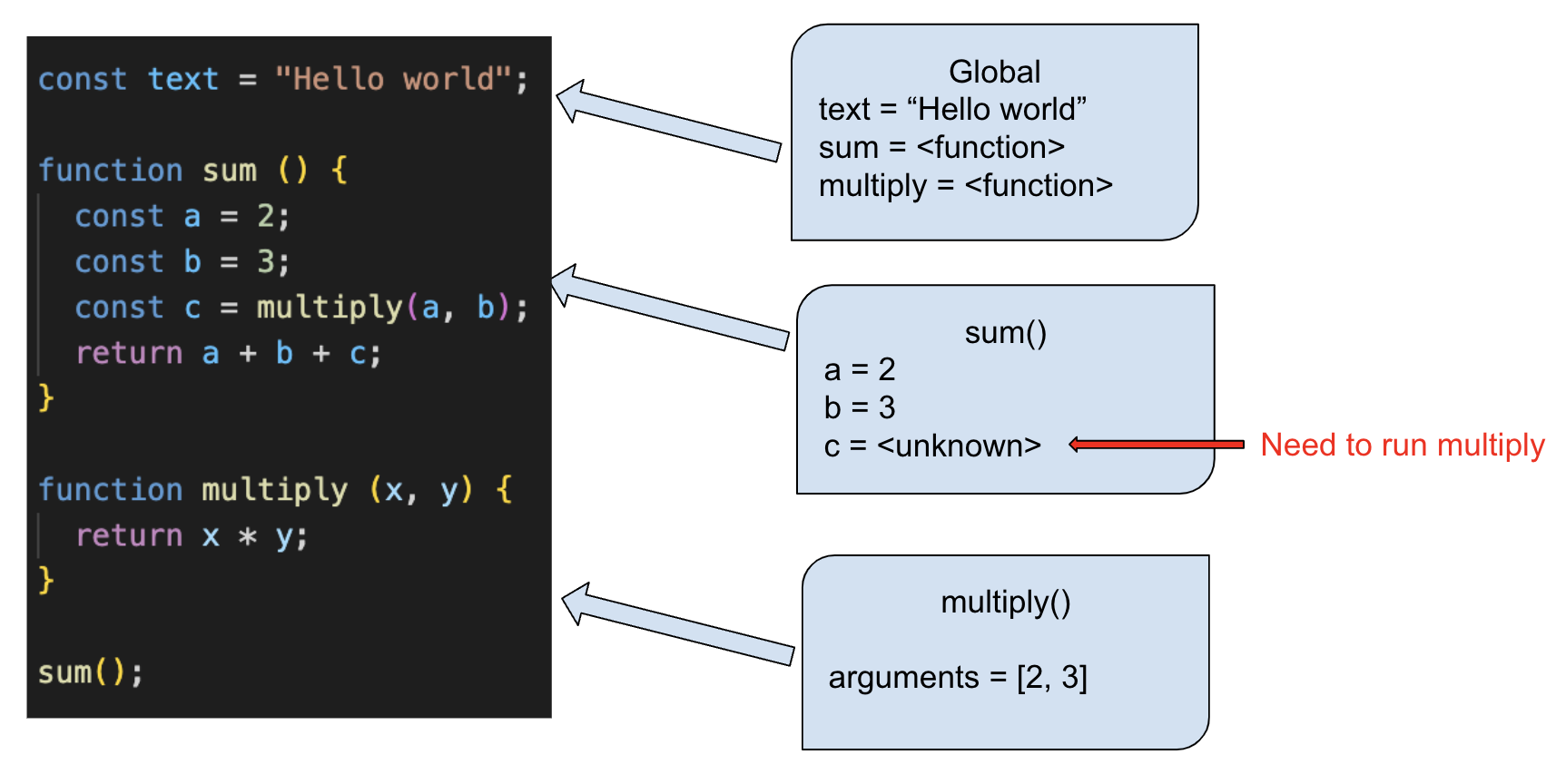
İndi isə bir nümunəyə baxaq :

Yuxarıdakı şəkildə bir global mühit (GEC) və iki funksiya mühiti (FEC) yaradılmışdır.
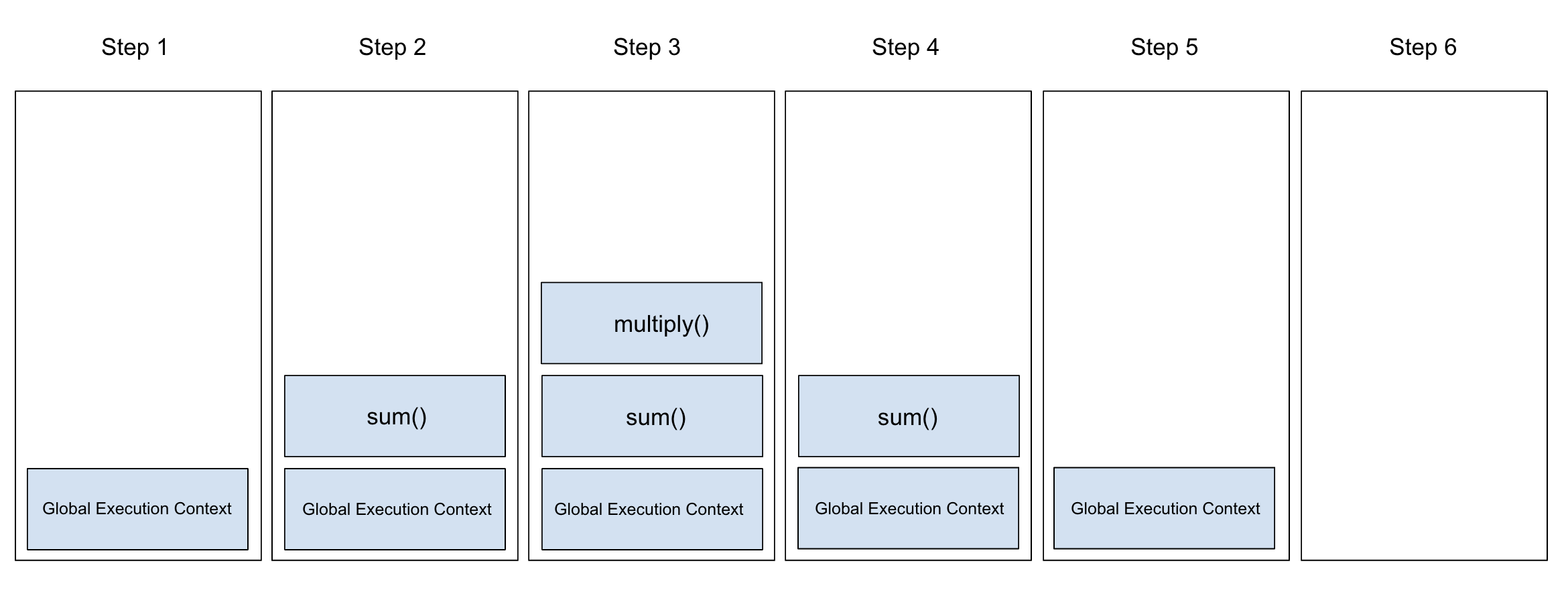
Və Call Stack - in addım-addım iş prinspinə baxaq.

- Qlobal mühit yəni GEC yaradılır. Qlobal mühitdə dəyişənlər və funksiyalarım adları bəyan edilir.
- Cəm funksiyasını (sum()) çağırdığımızda işə düşür və bu execution kontekst adlanır.
- Bu addımda biz vurma funksiyasını (multiply()) çağırırq və bununlada yeni execution kontekst yaranır. Daha sonra o call stack - ə daxil olur. Yuxarıda qeyd etdiyimiz kimi js Single-Thread olduğundan yəni eyni anda yalnız bir işi görə bilən funksiya olduğuna görə sum() funksiyası burada dayanır və yalnız multiply() funksiyası işləyir.
- Bu addımda artıq multiply() funksiyası nəticəni qaytardığına görə execution kontekstdən çıxarılır. Və sum() funksiyası davam edir.
- Bu addımda sum() - da nəticəni qaytardığına görə oda execution kontekstdən çıxarılır.
Bu məqaləni burada yekunlaşdırmaq qərarı aldım. İkinci məqalədə js - də Event Loop haqqında danışacağam.
Ümid edirəm artıq js - in arxada necə işlədiyi ilə bağlı sizdə fikir yaranmışdır. Həm yazının video dərsini izləmək üçün həm də dəstək üçün youtube kanalıma abone olmagı unutmayın. Növbəti yazılarda görüşənədək.




Jeyhun İmanov Studio şirkətində senior Front-end developer (React js&Vue js) vəzifəsində çalışıram. Artıq bir neçə ildən çoxdurki həmdə pedaqoji fəaliyyətlə məşğulam. Yup Technology, Code Academy kimi kurslarda instructor kimi fəayiyyət göstərmişəm. Hal-hazırda Accent Academydə Front end dərslərini tədris edirəm. 2021 - ci ildə üzvləri tələbələrimdən ibarət olan "Techmill" komandasını yaratmışam. Komanda daxilində həm Front-end həmdə Back-end developerlər var. Komanda ilə birgə azəriqaz.az, tusicemiyyeti.az, publisist.az, mdl.az və layihələr bölməsindən baxa biləcəyiniz bir neçə layihəni bir yerdə işləmişik. 2022 - ci ildən Elgun Mammadli adında Youtube kanalımda aralıqsız videolar paylaşıram. Kanalın əsas məqsədi front end və veb proqramlaşdırmanın əsaslarını videolar şəklində öyrətməkdir. Dəstək üçün abonə olmağı unutmayın. Pedaqoji sahədə və ya İş ilə əlaqəli təkliflər üçün əlaqə saxlayın :0515367875