React`da tərcümə sistemi
Salamlar. Bu gün React`da , i18n paketi ilə tərcümə sistemini necə qura biləcəyimizi görəcəyik. İlk başda bir çoxlarına qarışıq kimi gələn bir mövzudur amma o qədər də yorucu bir mövzu deyil.
Başlayaq.
İlk öncə paketimizi quraq :
npm install i18next react-i18next i18next-browser-languagedetector
Paketimiz qurulduqdan sonra i18n və locales adında 2 qovluq yaradaq :
i18n : paketin konfiqurasiyası burada edilir
locales : dil paketlərininin saxlanacağı qovluq

Mən 2 dil əlavə etdim. Hər dil paketinin saxilində o dilə aid tərcümə faylı saxlanılır.
İndi isə i18n qovluqunun daxilində paket konfiqurasiyasını edəcəyimiz , i18n.js adlı fayl yaradaq və ilkin konfiqurasiyanı edək :

Ardıyca isə konfiqurasiya fayllarımızı yaradaq. Hər dil paketinin daixlində translation.js adlı fayl yaradırıq və uyğun tərcümələri qeyd edirik.
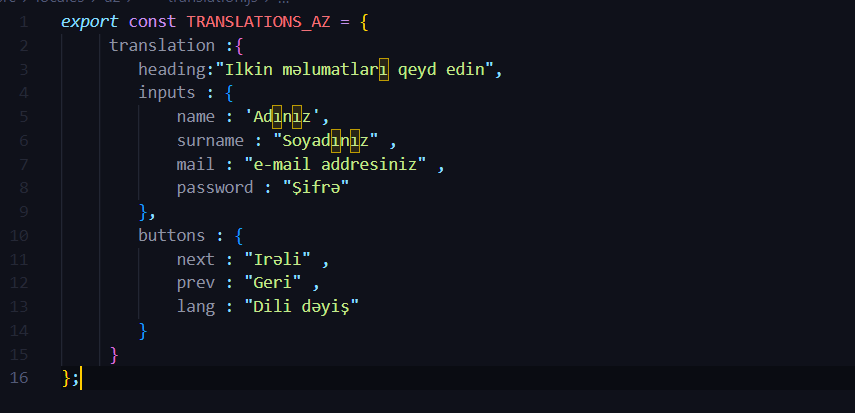
Locales / AZ / Translation.js :

Locales / EN / Translation.js :

Artıq bütün tənzimləmələrimiz hazırdır. İsə komponentdə istifadə edək.

Tərcümə faylından sözləri çəkmək üçün , useTranslation Hook`undan istifadə edəcəyik.

Və dili dəyişə bilmək üçün, i18next paketindən i18n`u import edirik. Və daxilindəki changeLanguage funksiyasını istifadə edirik.

Indi isə komponentimizə baxaq.
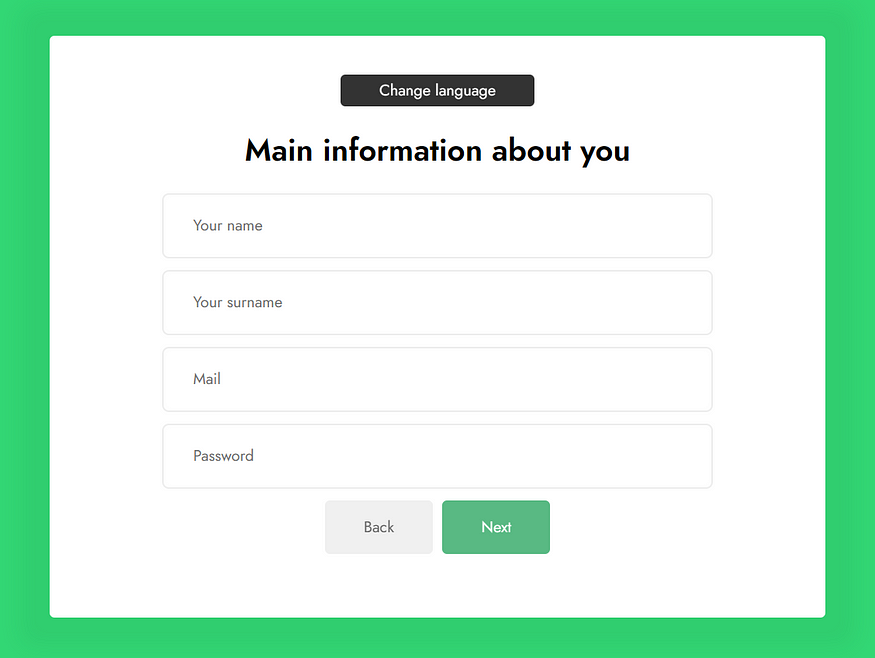
İlkin halı :

“dili dəyiş” button`u klikləndikdən sonra :

Bu qədər sadə :) Istəyə uyğun olaraq tərcümə edilmiş sözləri artıra , qruplaya , üstəlik dil sayını da artıra bilərsiz.
Oxuduğunuz üçün təşəkkürlər :)
Müəllif : Jahangir Kazimli




Publisist.az saytı müəllifin subyektiv təxəyyülü fonunda cəmiyyətin aktual problemlərinə toxunur