JavaScriptin görünməyən tərəfləri. JavaScript nədir? Yazı 2
JavaScriptin görünməyən tərəfləri. JavaScript nədir? yazısının davamı kimi yazdığım bu məqalədə javascriptdə Event Loop haqqında danışacağam.
Event Loop: call stack - i yoxlayır və əgər o, boşdursa callback queue (çağırış növbəsi və ya quyruğu) - dan ən əvvəlki callback - i götürür və onu işlətmək üçün call stacka ötürür.
Qeyd : Əgər call stack haqqında bilikləriniz yoxdursa o zaman bu yazının 1 ci hissəsini oxuyun.
Callback Queue: bütün asinxron funksiyaların göndərildiyi yerdir. İlk girən ilk çıxar (FIFO) prinsipi ilə işləyir.
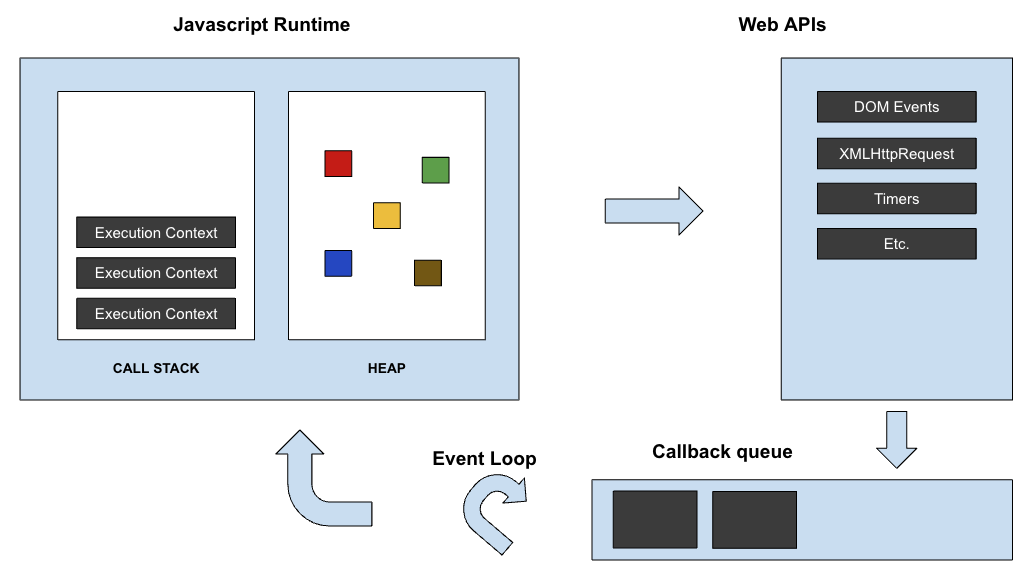
Nümunələr ilə baxaraq daha yaxşı başa düşə bilərik amma unutmayaq ki, keçən yazıda bildirdiyimiz kimi JS Single-Threaded (tək iş görə bilən) bir dildir. Yəni o, eyni anda iki işi görə bilməz. İndi isə aşağıdakı şəkildə daha ətraflı baxaq.

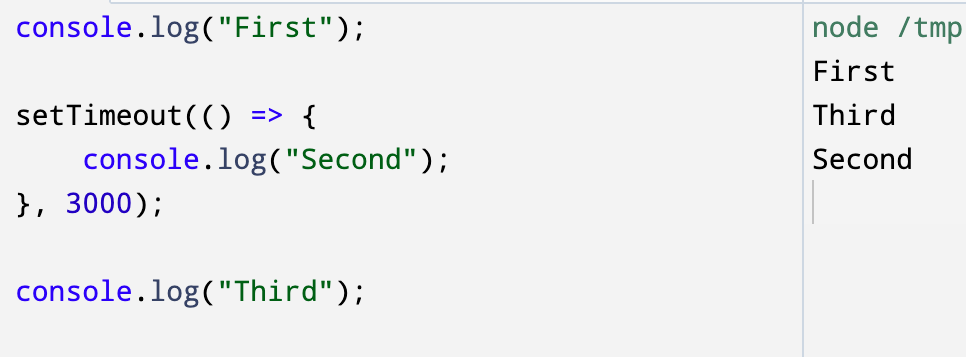
Əgər yuxarıda dediklərimizi əsas götürsək əslində bu kod işə salındığı zaman nəticə bu ardıcıllıqda olmalıdır :
- First
- Second
- Third
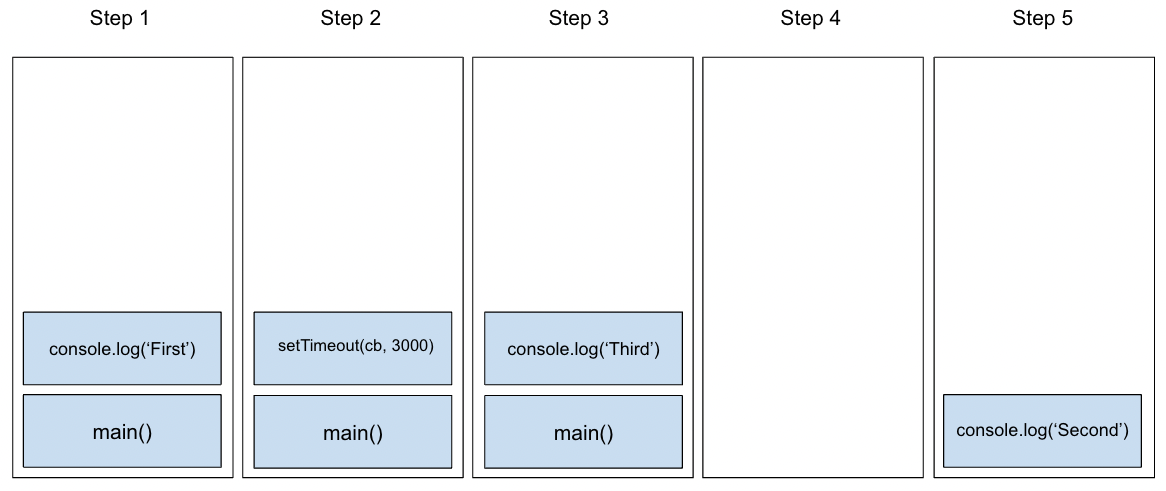
Amma burada asinxron funksiya olduğu üçün proses fərqlidir. İndi aşağıdakı şəkildə bu vəziyyəti analiz edek.

- Konsola "First" yazılır.
- İkinci addımda konsola data dərhal çıxmır çünki 3 saniyəlik bir vaxt var. Buna görədə onu stack - a göndərə bilmirik.
- Konsola "Third" yazılır.
- Bu addımda artıq bütün əməliyyatlar bitir.
- Daha sonra isə Konsola "Second" yazılır.
Gəlin kobud (loru) şəkildə izah etməyə çalışaq. 1 - ci sətir console.log("First") call stack - ə daxil olur konsola "First" yazır və call stack - dən çıxır. Daha sonra 2 - ci sətirə - setTimeout(() => { console.log('Second') },3000); sıra gəldikdə bunun web API olduğunu anlayır. Və elə burada event loop işə düşür. Beləki biz əvvəldə dedik ki, js Single-Threaded (tək iş görə bilən) bir dildir. Yəni o eyni zamanda hem 3 saniyəlik setTimeout funksiyasını həm də növbəti sətirdəki kodu yerinə yetirə bilməz. Bəs bu zaman nə baş verir? Js 2 ci sətirə gəldiyi zaman onu call stack- ə daxil etmir bununla yanaşı işin paralel getməsi üçün yəni konsola "Third" yazıdırdıqdan sonra bir 3 saniyə daha gözləməmək üçün 2 - ci sətirin icrasını istifadə edilən brauzerə verir. Brauzer taymeri işə salır. Nəticədə hələdə call stack boş olduğuna görə növbəti sətirə keçir və konsola "Third" yazdırılır. 3 cü sətirdə konsola yazıldıqdan sonra call stack-dan çıxır. Hal-hazırda call stack boşdur. Qayıdaq brauzerin öhdəsinə verdiyimiz setTimeOut funksiyasına. Bütün bu proseslər davam edərkən taymer işə salındığı üçün 3 saniyəlik vaxt bitir və brauzer həmin funksiyanı callback queue yəni çağırış növbəsi və ya quyruğu da deyə biləcəyimiz yerə atır. Daha sonra event loop call stack - in boş olub olmadığını yoxlayır. Konsola "Third" yazılandan sonra call stack - in boşaldığını demişdik və bunu yuxarıdakı şəkildə Step 4 - də görə bilərsiniz. Boş olduğuna görə bu dəfə artıq həmin funksiya call stack - ə ötürülür və konsola "Second" yazılır.
Nəticədə deyə bilərik ki, event loop - un əsas məqsədi call stack - i yoxlamaqdır və əgər boşdursa callback queue - də gözləyən funksiyanı ora daxil etməkdir.
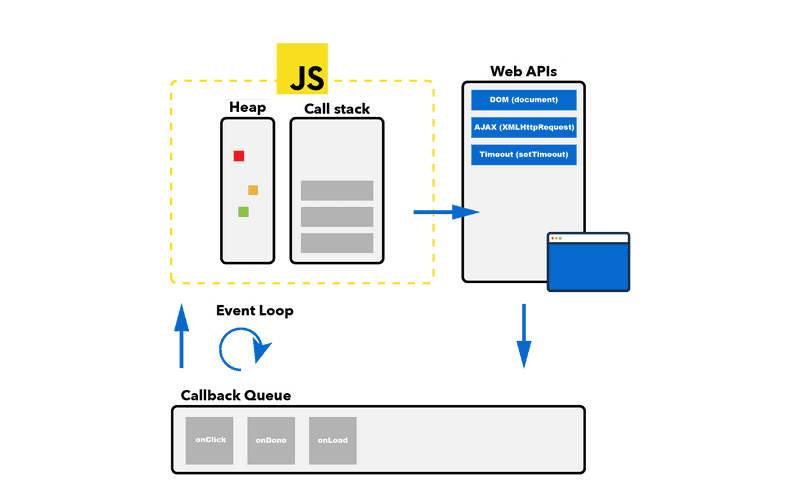
Aşağıdakı şəkildə dediklərimizin hər biri aydın şəkildə görünür.

Bununlada iki məqalə halında (1 ci məqalə linki) javascript proqramlaşdırma dilinin arxada necə işlədiyini izah etməyə çalışdım. Ümid edirəm faydalı olmuşdur. Həm yazının video dərsini izləmək üçün həm də dəstək üçün youtube kanalıma abone olmagı unutmayın. Növbəti yazılarda görüşənədək.




Jeyhun İmanov Studio şirkətində senior Front-end developer (React js&Vue js) vəzifəsində çalışıram. Artıq bir neçə ildən çoxdurki həmdə pedaqoji fəaliyyətlə məşğulam. Yup Technology, Code Academy kimi kurslarda instructor kimi fəayiyyət göstərmişəm. Hal-hazırda Accent Academydə Front end dərslərini tədris edirəm. 2021 - ci ildə üzvləri tələbələrimdən ibarət olan "Techmill" komandasını yaratmışam. Komanda daxilində həm Front-end həmdə Back-end developerlər var. Komanda ilə birgə azəriqaz.az, tusicemiyyeti.az, publisist.az, mdl.az və layihələr bölməsindən baxa biləcəyiniz bir neçə layihəni bir yerdə işləmişik. 2022 - ci ildən Elgun Mammadli adında Youtube kanalımda aralıqsız videolar paylaşıram. Kanalın əsas məqsədi front end və veb proqramlaşdırmanın əsaslarını videolar şəklində öyrətməkdir. Dəstək üçün abonə olmağı unutmayın. Pedaqoji sahədə və ya İş ilə əlaqəli təkliflər üçün əlaqə saxlayın :0515367875